Отладка на локальных устройствах приложений под webpack-dev-server

Почти каждый разработчик использовавший webpack-dev-server сталкивался с проблемой отладки локального приложения на мобильных или прочих устройствах находящимися под NAT.
На гугл-просторах каждый вторит о дополнительном параметре --host 0.0.0.0 или localhost для запуска webpack-dev-server и то, что после этого приложение будет доступно по локалной сети.
Но увы, лично у меня данный метод не работает, причем отказывается работать даже на простейших тестовых проектах, приложеных к решениям.
Сработал следующий метод, который нигде не был описан и наткнулся на это решение чисто случайно:
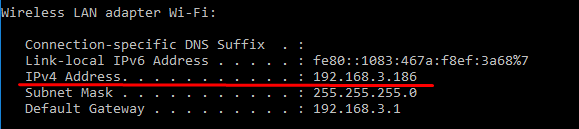
1. Узнаем текущий IP
Узнать IP машины можно следующими командами ipconfig (Windows) или ifconfig (Linux).

2. Запускаем webpack-dev-server
Запускаем webpack-dev-server на этот IP. К примеру, если имеем конфигурацию следующего вида:
devServer: {
hot: true,
contentBase: resolve(__dirname, 'dist'),
publicPath: '/',
host: 'localhost',
port: 7373,
proxy: {
'/api/**': {
target: 'localhost:8000',
secure: false,
changeOrigin: true,
}
},
},
То заменяем на:
devServer: {
hot: true,
contentBase: resolve(__dirname, 'dist'),
publicPath: '/',
host: '192.168.3.186'
port: 7373,
proxy: {
'/api/**': {
target: '192.168.3.186:8000',
secure: false,
changeOrigin: true,
}
},
},
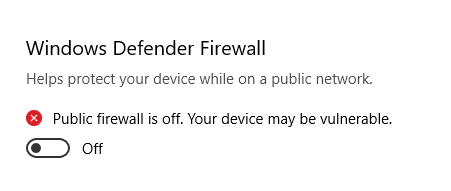
3. Отключаем Firewall
Отключаем Public Firewall в Windows Defender или лю другой, если используется сторонний.

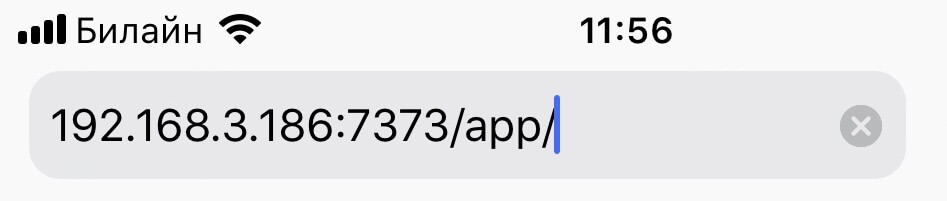
4. Готово.
Можно использовать на других устройствах, обращаясь по адресу машины на котором запущен dev-server, не забывая указывать нужный порт. В данном случае 192.168.3.186:7373.

Очень надеюсь, что мой метод кому-то сохранит время. Удачного дебага!
Ах да, чуть ниже можно подписаться на новости блога.