Разработка на React. Введение

Этой публикацией я открываю цикл статей по изучению React в связке с Redux, с применением функционального подхода программирования. Особенностью этих статей является то, что я, на данный момент, имею весьма смутное представление о данном JS-фреймворке. То есть, изучая его, буду поэтапно делиться полученными знаниями, замечаниями, возникшими трудностями. Также постараюсь искать и описывать Best Parctice основных задач.
Статьи будут ориентированы на людей, имеющих знания в HTML, JS, и, хотя бы, малый опыт разработки SPA приложений.
Что такое React
ReactJS – js библиотека, на данный момент, является самым популярным фреймворком для разработки пользовательских интерфейсов.
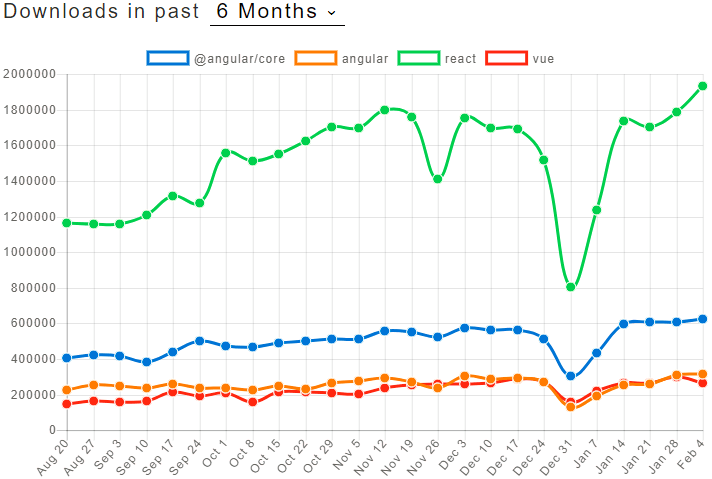
На рисунке ниже представлен график (на основе данных с npmtrends.com) отражающий количество скачиваний популярных фреймворков за последние 6 месяцев.

Но глупо сравнивать по функционалу MVC ориентированные фреймворки, с фреймворком (React), который отвечает всего лишь за представление(View). Поэтому, далее не будет сравнительной оценки с Angular, Vue и т.д.
Главными ее преимуществами React является его простота и скорость выполнения. Эти и остальные преимущества подробно рассмотрим в следующих публикациях.
Основоположником React является сотрудник компании Facebook – Джордан Вальке (Jordan Walke). Впервые применился в 2011 году, и в мае 2013 стал проектом с открытым кодом. В 2015 открывается его новое направление на кроссплатформенную разработку мобильных приложений – React Native, о котором мы отдельно поговорим. И не так давно был представлен проект для создания интерактивных веб-сайтов с поддержкой VR-технологий.
Сейчас React применяется на крупных коммерческих проектах, включая Facebook и Instagram. Эта библиотека пригодна к масштабируемым SPA приложениям. И тем не менее React прост в изучении и применении.
React является открытым проектом, код которого можно посмотреть в официальном репозитории GitHub. Также можно ознакомиться с официальной документацией на официальном сайте.
Следующая часть будет посвящена функциональному программированию, так как оно является основой реактивной архитектуры.