Паттерн MVC на клиенте

MVC – паттерн разделения приложения на 3 основных компонента: модель (Model), представление (View), контроллер (Controller).
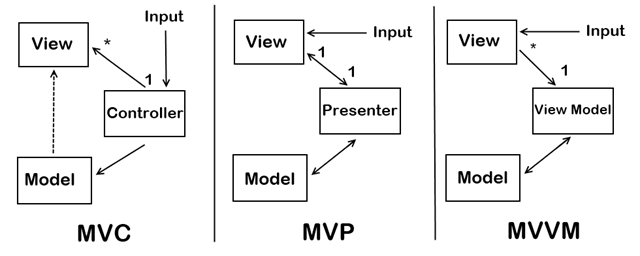
MVC паттерн был впервые описан Трюгве Реенскаугом в 1978 году. Который изначально использовался для построения графических приложений. Со временем этот паттерн перешел и в веб-приложения. Сначала MVC пришел на серверную сторону с такими фреймворками Ruby and Rails и ASP.NET MVC Framework. В конце концов стал применяться и на клиентской части, для управления сложностью и широтой функциональности. На данный момент имеется иерархия моделей на базе MVC: MVC, MVP, MVVM.

Основной концепцией MVC являетя разделение обязанностей, то есть модель данных не имеет зависимости от бизнес-логики и логики представления. На клиенте же происходит разделение данных (модель), от логики (контроллер), которая работает с этими данными, и HTML кода (представление), то есть представления.
Стоит заметить, что паттерн имеет некоторые различия в применении в клиентском и серверном приложениях.

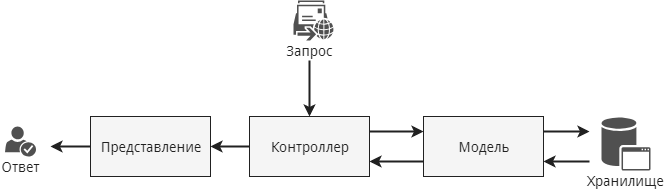
Как это выглядит для сервера:
- Контроллер обрабатывает запрос;
- Контроллер обращается к модели за данными;
- Модель получает данные из персистентного хранилища;
- Модель отдает данные контроллеру;
- Контроллер получает данные от модели;
- Контроллер передает данные в представление;
- Рендеринг представления и ответ на запрос от клиента.
Отличным примером использования шаблона MVC являются SPA приложения. Далее рассмотрим признаки MVC в типичном SPA приложении.

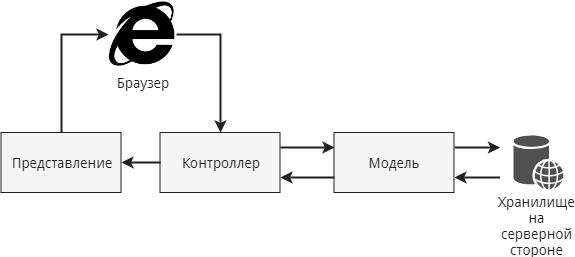
Клиент:
- Произошло событие от пользователя в окне браузера;
- Обработка события контроллером;
- Контроллер обращается к модели;
- Модель запрашивает у сервера данные;
- Модель получает данные и передает в контроллер;
- Контроллер обрабатывает данные и передает в представление;
- Рендеринг и отображение в окне браузера.
Этот вариант реализации MVC подходит для SPA приложений, также существует вариант, с одним отличием, что клиент получает и отображает данные минуя котроллер.
Опишем подробнее каждый из элементов паттерна.
Модель (Model)
Модель содержит в себе данные, с которыми работает пользователь. Существует два типа моделей:
- Модель предметной области - содержит все данные предметной области, а также операции, API для получения данных и логику работы с этими данными.
- Модель представления - данные которые передаются компонентом шаблону, для формирования представления.
Контроллер (Controller)
Контроллер является связующей частью между моделью и представлением. Он содержит логику необходимую для представления модели и операций над ней.
Контроллер должен содержать логику:
- Для подготовки данных для представления
- Для обновления данных на основе взаимодействия с пользователем
Контроллер не должен:
- Оперировать с DOM
- Долгосрочно хранить данные
Представление (View)
View на клиенте отвечает за отображение данных в браузере. Представление содержит в себе разметку и логику для отображения. Тем не менее оно не должно содержать сложную логику, которая должна быть в контроллерах, и логику манипляций с данными, которая относится к модели. Содержание логики в шаблонах допустимо, но очень умеренно.
Заключение
Многие предвещали смерть MVC на стороне клиента, но к концу 2010х снова обрел популярность. Фреймворки Angular и Backbone – яркие его представители, которые подарили MVC вторую жизнь на клиенте. Будет ли MVC на фронтенде таким же популярным в будущем? Можно лишь только гадать.